Customizable Tab Widget for Shopify – Free,Responsive, and Easy to Use
Features of the Optimized Tab Component
Customizable and Extendable Tabs
Tabs and their content are generated from the
HTML.Easily add new tabs by updating the
tabsSection.[Example: Tab 1-3, Add More for Expansion]
Clickable Images
Each tab can include clickable images that redirect users to specific links.
Images have a hover effect for better interactivity.
Auto-Switching
Tabs auto-switch at the interval specified in the
tabConfig.
Responsive Design
Images are responsive, ensuring they scale properly on all devices.
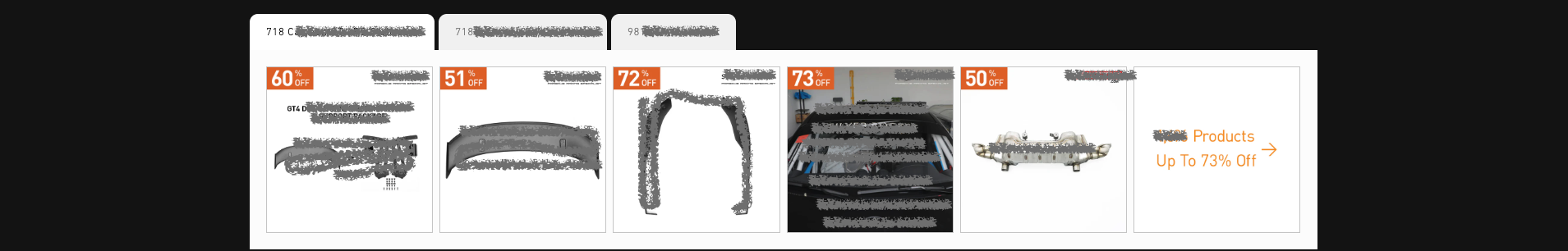
Effect Preview

Installation Process
Add the Custom Liquid Section
Navigate to your Shopify admin panel, go to "Themes," and add a new Custom Liquid section to your store.Paste the Reference Code
Copy the provided code and paste it into the Custom Liquid section.Modify Variables
Update the variables, such asyour-linkandyour-image, in the code to match your desired content or links.Save and Preview
Save the changes, then preview your store to ensure the tabs and content are displayed correctly.
Reference Code
<div class="tabs page-width">
<ul class="tabs-nav">
<li class="active" data-tab="tab1">Your Tab1</li>
<li data-tab="tab2">Your Tab2</li>
<li data-tab="tab3">Your Tab3</li>
</ul>
<div class="tabs-content index-slide-tab color-background-1">
<div class="tab-content active" id="tab1">
<ul class="multicolumn-list contains-content-container grid grid--2-col-tablet-down grid--6-col-desktop">
<li class="multicolumn-list__item grid__item center">
<a href="https://your-link" style="text-decoration:none">
<div class="multicolumn-card__image-wrapper">
<img src="//your-image" loading="lazy">
</div>
</a>
</li>
<li class="multicolumn-list__item grid__item center">
<a href="https://your-link" style="text-decoration:none">
<div class="multicolumn-card__image-wrapper">
<img src="//your-image" loading="lazy">
</div>
</a>
</li>
</ul>
</div>
<div class="tab-content" id="tab2">
<ul class="multicolumn-list contains-content-container grid grid--2-col-tablet-down grid--6-col-desktop">
<li class="multicolumn-list__item grid__item center">
<a href="https://your-link" style="text-decoration:none">
<div class="multicolumn-card__image-wrapper">
<img src="//your-image" loading="lazy">
</div>
</a>
</li>
<li class="multicolumn-list__item grid__item center">
<a href="https://your-link" style="text-decoration:none">
<div class="multicolumn-card__image-wrapper">
<img src="//your-image" loading="lazy">
</div>
</a>
</li>
</ul>
</div>
<div class="tab-content" id="tab3">
<ul class="multicolumn-list contains-content-container grid grid--2-col-tablet-down grid--6-col-desktop">
<li class="multicolumn-list__item grid__item center">
<a href="https://your-link" style="text-decoration:none">
<div class="multicolumn-card__image-wrapper">
<img src="//your-image" loading="lazy">
</div>
</a>
</li>
<li class="multicolumn-list__item grid__item center">
<a href="https://your-link" style="text-decoration:none">
<div class="multicolumn-card__image-wrapper">
<img src="//your-image" loading="lazy">
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<style>
/* General Tab Navigation Styles */
.tabs-nav {
display: flex;
list-style: none;
margin: 0;
padding: 0;
background-color: #f2f2f2;
}
.tabs-nav li {
cursor: pointer;
padding: 10px 20px;
margin-right: 5px;
border-radius: 10px;
transition: background-color 0.3s;
}
.tabs-nav li.active {
background-color: #ffffff;
color: #000;
}
/* Tab Content Styles */
.tabs-content {
margin-top: 10px;
}
.tab-content {
display: none;
padding: 20px;
background-color: #fff;
}
.tab-content.active {
display: block;
}
/* Image Grid */
.multicolumn-list {
display: grid;
grid-gap: 10px;
}
.multicolumn-card__image-wrapper img {
width: 100%;
border: 1px solid #ccc;
border-radius: 5px;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function () {
const tabs = document.querySelectorAll('.tabs-nav li');
const contents = document.querySelectorAll('.tab-content');
const switchTab = (index) => {
tabs.forEach((tab, i) => {
tab.classList.toggle('active', i === index);
contents[i].classList.toggle('active', i === index);
});
};
tabs.forEach((tab, index) => {
tab.addEventListener('click', () => switchTab(index));
});
});
</script>
For any issues or customization needs, feel free to reach out to us at 📧 tentech.ai.2023@gmail.com.