Bootstrap 5 Autocomplete Component: Streamline Your Search Experience
Features
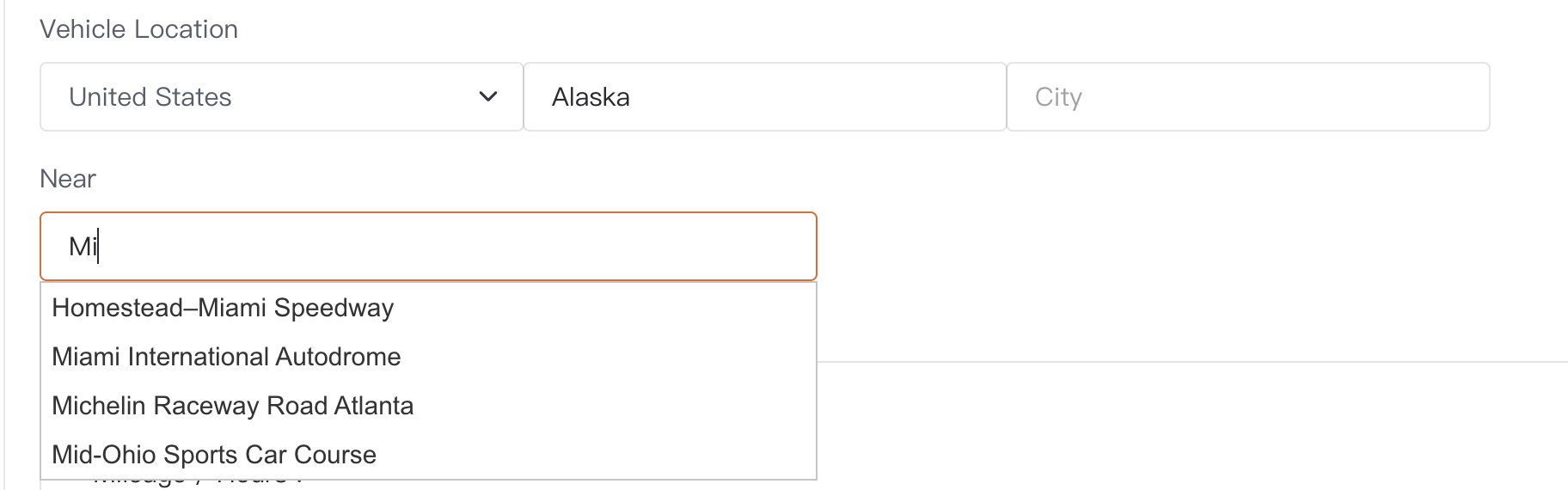
Autocomplete Suggestions: Predictive text suggestions based on user input for faster search and navigation.
Responsive Design: Ensures compatibility with all devices for a smooth user experience.
AJAX Support: Dynamically fetch data from servers for real-time suggestions.
Dropdown Integration: Displays matched results in a clean, dropdown format.
Customizable Options: Tailor the component's behavior, style, and data source as per your needs.

Usage Guide
Include Bootstrap CSS and JS: Ensure you have included Bootstrap 5 in your project.
Integrate the Component:
Add the basic HTML structure for your search input.
Use JavaScript or a library like jQuery for real-time data fetching and displaying suggestions.
Connect to Data Source:
Implement an AJAX call to fetch relevant results from your server.
Bind the fetched data to the autocomplete suggestions.
Customize Styling and Behavior:
Use Bootstrap classes or custom CSS for the desired appearance.
Modify JavaScript to adjust the delay, minimum characters, or data handling.
Example Code
Here’s a simple implementation of the Bootstrap 5 Autocomplete Component:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Autocomplete Demo</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery UI CSS -->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
</head>
<body>
<div class="container py-4">
<h2 class="mb-4">Bootstrap 5 Autocomplete Input</h2>
<form id="searchForm">
<div class="mb-3">
<label for="autocompleteInput" class="form-label">Search Country</label>
<input type="text" id="autocompleteInput" class="form-control" placeholder="Start typing a country...">
</div>
<div class="mb-3">
<input type="hidden" id="selectedCountryId" name="countryId">
<label for="selectedCountry" class="form-label">Selected Country:</label>
<p id="selectedCountry" class="form-text">None</p>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<!-- Bootstrap JS Bundle -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- jQuery UI -->
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.min.js"></script>
<script>
$(document).ready(function () {
// Mock country data
const countries = [
{id: 1, name: 'United States'},
{id: 2, name: 'Canada'},
{id: 3, name: 'Mexico'},
{id: 4, name: 'United Kingdom'},
{id: 5, name: 'Germany'},
{id: 6, name: 'France'},
{id: 7, name: 'Japan'},
{id: 8, name: 'China'},
{id: 9, name: 'India'},
{id: 10, name: 'Brazil'}
];
// Initialize autocomplete
$('#autocompleteInput').autocomplete({
source: function (request, response) {
// Filter countries based on user input
const results = $.grep(countries, function (country) {
return country.name.toLowerCase().indexOf(request.term.toLowerCase()) !== -1;
});
response(results.map(country => ({
label: country.name,
value: country.id
})));
},
select: function (event, ui) {
// Display selected country
$('#selectedCountry').text(ui.item.label);
$('#selectedCountryId').val(ui.item.value);
return false; // Prevent default behavior
}
});
// Form submission handler
$('#searchForm').on('submit', function (e) {
e.preventDefault();
const countryId = $('#selectedCountryId').val();
const countryName = $('#selectedCountry').text();
if (countryId) {
alert(`Selected Country ID: ${countryId}\nCountry Name: ${countryName}`);
} else {
alert('No country selected!');
}
});
});
</script>
</body>
</html>
For any issues or customization needs, feel free to reach out to us at 📧 tentech.ai.2023@gmail.com.